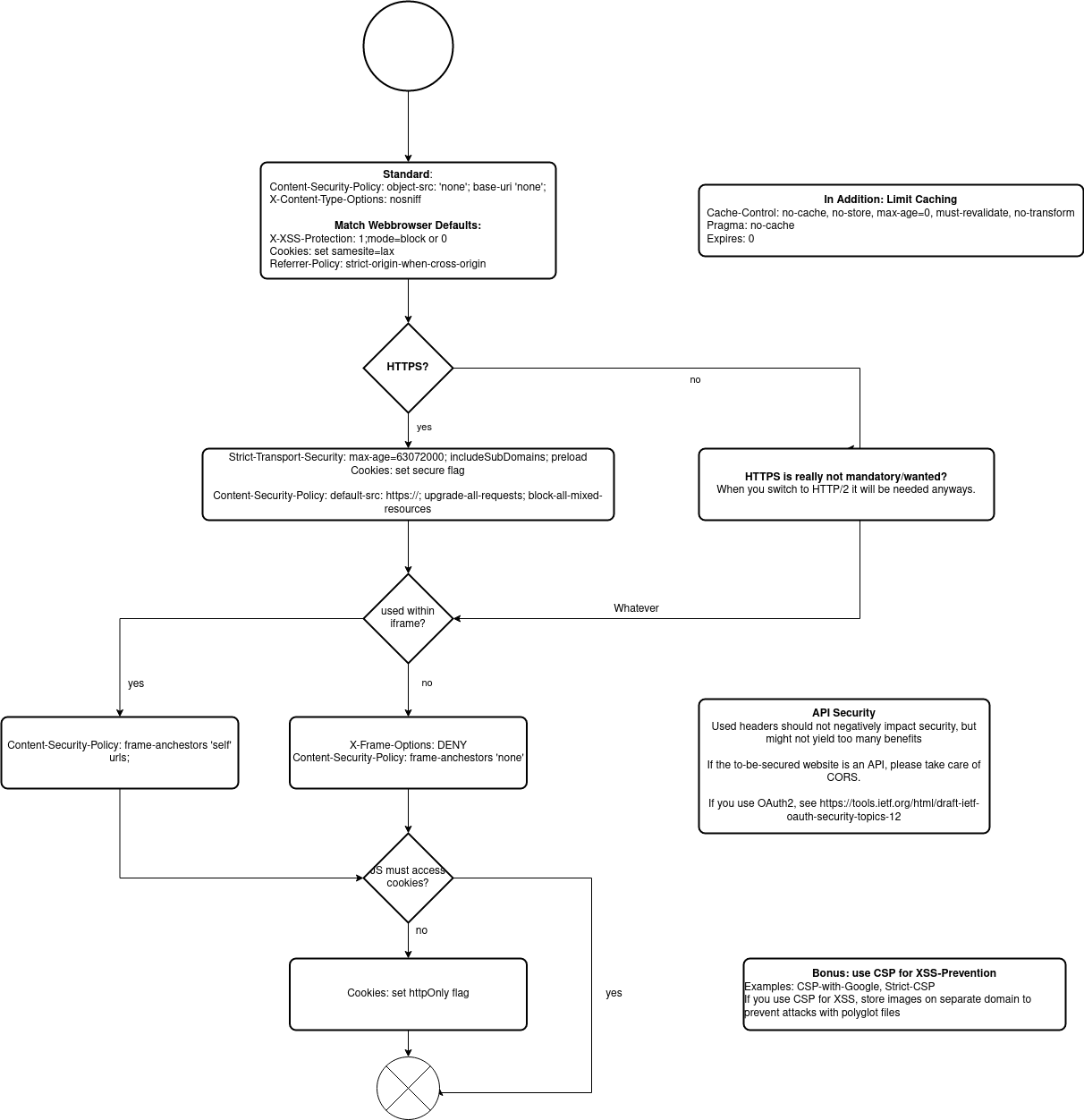
During a recent presentation on HTTP Header Security I was asked for a “simple” flow chart with directions which headers can be used without too many problems. The result was this:

What was the reasoning? Initially, basic headers that unify browser behavior are set. They control behavior that is already set when using modern browsers (e.g., Referrer-Policy) or unify non-standard behavior (e.g, X-Content-Type-Options: nosniff). The basic idea behind those headers is, that web developers need to make sure that their website works with those anyway (otherwise people using modern browsers might complain) so it makes sense to take care of those situations during development.
In addition to those, Cache-Control headers are listed to reduce a negative privacy impact.
After that, usage of HTTPS is enforced if feasible. As applications might run within seggregated internal networks (without encryption taking place) we cannot just depend on HTTPS being in-place always. But then, I just added a “are you really, really, really sure if you are not able to use HTTPS” question to make sure that people at least think about it. In addition, future use of HTTP/2 will de-facto enforce usage of HTTPS so hopefully the point will be moot in the near future.
The next big question is, if embedding our website into other websites can be prohibited (and thus Clickjacking attacks prevented). Finally I mention the httpOnly flag for cookies. Hopefully setting this (and therefore reducting the impact of XSS-attacks) is possible.
As a bonus, I also put strict-CSP onto the graph. This might not be feasible for legacy applications but it won’t hurt if developers are more often exposed to it anyways.